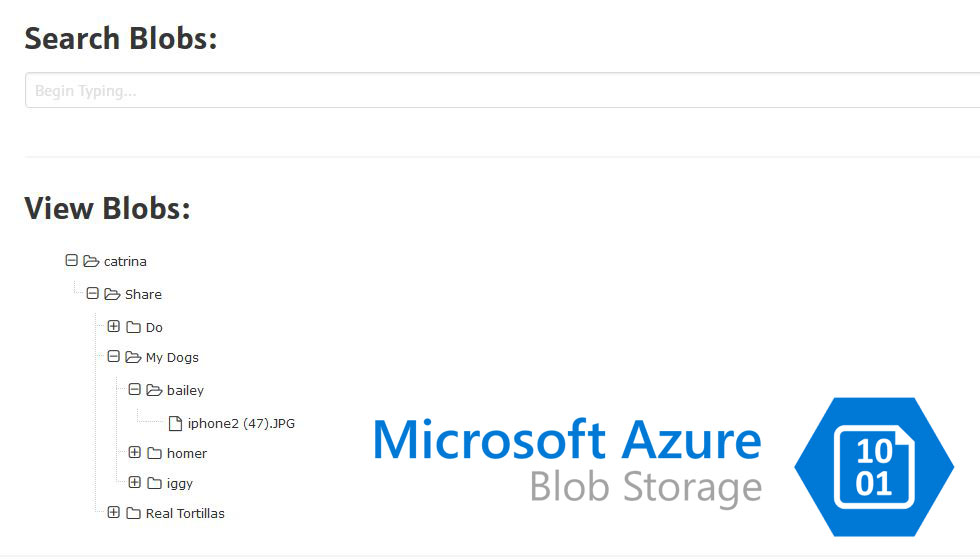
The idea behind this was to create a nice, easy UI that users can download media files they request often. We moved it to Azure to prevent killing our on-prem bandwidth, but then I had to deal with the flat file structure, etc. The end result was simply: a fast search of all the blobs (with link) and underneath that, a tree structure of the blobs that they can browse through.
The Set Up
First, I created a Storage container through Azure Portal, then I used Azure Storage Explorer to create a Blob Container under that storage account. I also set read-only permissions to my blobs by right clicking the container in Azure Storage Explorer, then: Set Container Public Access Level > Public Read Access for Blobs Only.
To make this code work, I needed to setup an environment variable for my connection string. I used the prefix CUSTOMCONNSTR_ on my variable name as it comes in handy when deploying to Azure Web Apps. To get the connection string: Azure Portal > Storage Account you created > Access Keys.
setx CUSTOMCONNSTR_storageConnectionString "<yourconnectionstring>"
Finally, I got a folder I wanted to share and dragged and dropped it into my Container using Azure Storage Explorer.
Tools Used
I used .NET Core to query the container and list the blobs, with segments. I then looped through that list, creating a formatted JSON string that I could feed to zTree (I preferred the Font-Awesome styling shown here). I also simultaneously created a list of the blobs into formatted JSON that I could also feed to Ajax for a quick search.
The Code
Demo
Sharing Azure Blobs on Azure Web Services
When deploying to Azure Web App Services: Web App > Application Settings > Connection Strings, name is: storageConnectionString, value: string copied from container assets, type: Custom